Nice, cant enter forum from front page because 72hr clock is over menu button...
https://i.imgur.com/UG2XbWS.jpg
Fixed this in the most hacky way possible, will come up with a proper fix when I'm not so busy.
Nice, cant enter forum from front page because 72hr clock is over menu button...
https://i.imgur.com/UG2XbWS.jpg
Reposting this:
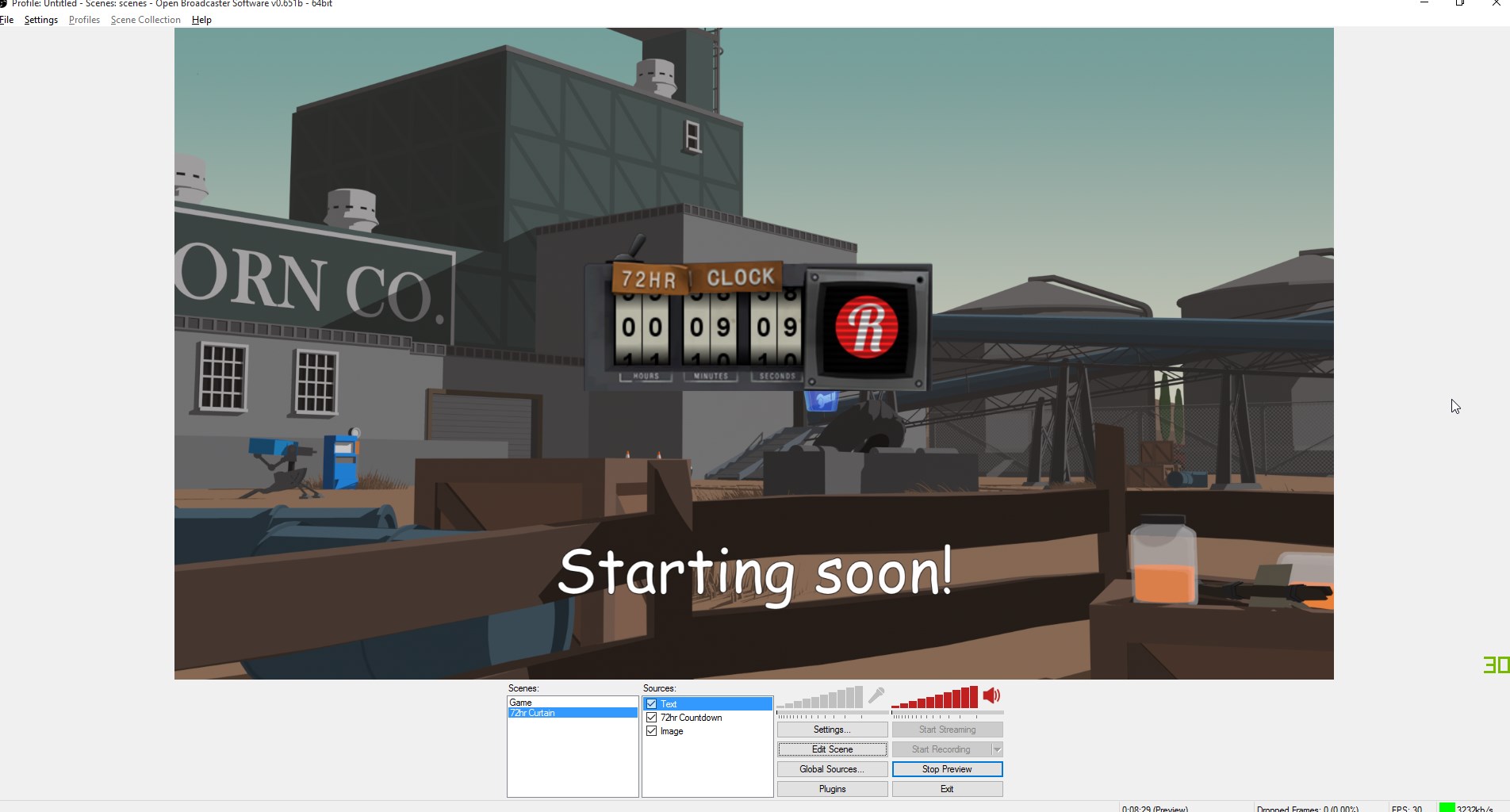
So, there's a new countdown for this 72hr contest - it's much larger so it should look a little nicer when it's scaled about in your streams, it's also slightly more customizable than the old one.
It looks like this:

Some steps
Here are some of the customization options available, these work by appending to the URL's Query String (these are case sensitive!):
- Download & Install & Setup OBS
- Install this plugin for OBS: https://obsproject.com/forum/resources/clr-browser-source-plugin.22/ using the guide here: https://obsproject.com/forum/threads/how-to-install-obs-plugins.4912/
- Start OBS
- Right click your sources section and press Add->CLR Browser
- Name it whatever you like and click OK
- The URL is http://magic.geit.co.uk/countdown/new_cd , width 320 and height 150 -- all other settings are as normal (http://geit.uk/uploads/HJup2U.png )
- Click OK
- Click Preview Scene - done!
- You can press "Edit Scene" to modify its position, scale and clipping.
Example link: http://magic.geit.uk/countdown/new_cd/?noaudio&targetTime=1453744800&TVImage=http://geit.uk/uploads/tv_bg.png&TVColor=black
- noaudio stops audio from playing
- targetTime changes the time the countdown is counting down to. Use the following values for the alternate weekends:
- 18th Jan- 1453140000
- 25th Jan -1453744800
- Any other unix timestamp within the next 24.8 days should work.
- TVImage - A Link to an image to use as the TV background
- TVColor - The background color of the TV, set to transparent if you'd like to put something dynamic under the screen in your stream.
- transform - Advanced, this uses CSS transforms to allow you to change the size, rotation and shape of the countdown. You can use any of the values here: http://www.w3schools.com/cssref/css3_pr_transform.asp - for example "transform=rotate(-10deg) translate(0, 50px)" gives the clock a slight rotation. You will need to modify the height/width to make this fit.
We have 3 days to live!
If you want to get it tested, feel free to drop into chat.
Dare I ask, why not?