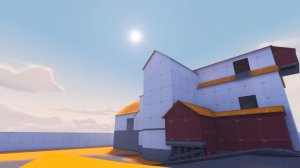
Open up the decompiled file and fly around roofs for each side.
Look at your visgroups, deselect Tool Brushes to hide them from view.
Now, under 'Word Detail', deselect Func Detail to do the same.
In 'World Geometry', deselect Displacements and deselect Entities.
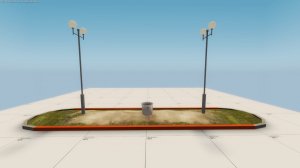
The point of this first step was to show you how the engine is seeing the level.
When the engine checks for visibility, it will reference this bare bones world to build its portals.
The most complex shape here would be the slanted roofs
Notice the nodraw pool filling the bottom of the level, and another block beneath each team's farmhouse touching the pool's bottom.
Players will never see this zone, as a mapper this pool will be the gate between what the player sees and what the engine sees.
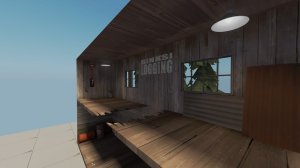
Let's capture some basic dimensions now of the farmhouse.
- Each wall is 176 HU tall.
- Each doorway is 128 x 144
- Detail trims are 8x16
Now that we've grasped the sense of how this was built, let's focus on one small bit at a time.
I'm going to renable everything except tool brushes, and keep func_details hidden.
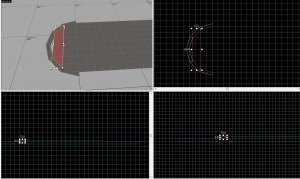
To visualize the roof, I've used the vertex tool to see how significant it is to the architecture.
Now that we've gathered enough data about Harvest, we can now open a new file (CTRL + N) and build a ground plane as a base.
I keep my grid on 32 and ignore the trim details for this foundation floor.
I'm only interested in the silouhette, and so I'm building with a bright reflectivity texture.
This is our foundation floor, a 384 x 960 brush 32 HU tall.
Now we're building the walls, 16 HU thick around the perimeter and 224 HU tall, because the roof will go above this.
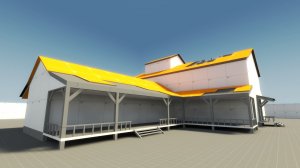
Build our slanted roof.
I'm going to mention that I had temporarily rotated the side wall to build the roof brush, because that was the process I did.
Roofs commonly incline to 96 or 128, and Harvest has its roof set to 128, so we're building to this height.
We can now rotate the side back into place and properly fit it as a roof.
The Harvest ceiling begins at the same level as the walls, so we build accordingly.
Remembering our interior wall dimensions, all we have to do is drag the ceiling down so the difference between the floor matches 176.
We now have our building coming along like this, I've hidden 3 parts to help see what we've accomplished so far.
I've highlighted the next wall we're going to build.
Take note where the vertices line up.
The dimensions are 1280 in total, with the spawn side wall 336, and the other 576
Here's the next building, each wall placed in relation to the previous.
I've also easily copied the foundation floor and fit it under the walls like a carpet.
We're now building the second floor wall, in line with the roof already built.
For the ceiling, we're copying our foundation floor and dragging it atop the walls like a lid, just bumped down to 8 HU height.
Notice the pattern of building a foundation, walls, ceiling, and roof.
Once we break each step into cookie bites, it becomes easier to manage each one.
We've built a replica of the building's foundation, but we're not done yet.
Now comes the detail brushes.
Our roof goes above the ceiling. Because our ceiling is flat, this makes detailing more about sticking details on top of this base foundation.
For the broken roof, we're going to cut sections of our existing brush in the right spots.
Just cut some holes into the roof, take the dimensions of the kirbies surrounding the roof hole and cut to match them.
You'll even notice the shortcut done by retaining the same dimension clips to each side.
Note that you do not copy brushes over, as our roof is off grid, you simply replicate the process.



Notice how the wooden trims are parallel to our roof base, the process is exactly the same.
The rest of this process covers the same concepts used in the rest of this construction.
Look back on your creation, maybe ask yourself questions about how the author went about making this building.
Because this design was already made by the author, building a replica is a lot less challenging than building a design for it.
But it's still a proud moment to build something this cool looking.