- Aug 9, 2018
- 163
- 373
I have to make it absolutely clear that I am an idiot when it comes to this. I only learnt how to do it today, and the journey was confusing and frustrating and so right now is the ideal time to write a tutorial about how to do this. I had a huge amount of help from Floats on Discord, and I'm essentially passing on their wisdom, I would link to them but I think they deleted their account.
By the end of this tutorial you will have signs that will say anything you want them to and I will supply everything needed creatively to do it.
This guide should be accessible to beginners and will hopefully enable more customisations to your maps. It is worth noting that players are used to the current signs and creating signs that share a purpose is likely a detriment and may cause people to actually read it rather than just know what it says.
This guide is exhaustive and covers every little detail to hopefully avoid having anyone being lost, especially beginners who may have never used these pieces of software before. I am a fan of handholding both physical and also in tutorials providing as little wiggle room to mess something up. If you know how to do something by all means skip to the next section. This should also give you the tools to customise textures of other models.
It's worth noting that there is a maximum of 32 skins per model, if you need more skins you can duplicate a model and add more there.

Extracting textures works the same as extracting models, but in a different directory and a different file type.
If you need the vmts you will find them in the vpk above (bottom of the screenshot, they look like sign_gameplay01_skin1.vmt where the number after the skin is between 1 and 12)
To look at what the alpha of the sign looks like you can click View > Channel > A. This channel can also be right clicked and copied and if you are drawing graffiti for instance draw that on a new layer and use this to draw it onto the texture and then use the same layer to apply it to the alpha (don't make the graffiti black/unlit, you can just reduce it a small amount.
You do not need to decompile and compile all 7 models if you do not want some of them. It is just worth noting that these models all share the same textures, and so what work you put into textures only needs to be done once, so doing all 7 is not much more effort than doing 1.
This system allows for multiple models to use the same textures.
These files require a specific file structure to work which will be covered in the next section.

It is worth noting that neutral signs are almost never needed and as such you do not need to make them, but they are available if you want them.
Make sure you have downloaded and installed Arial Narrow.
I have not used GIMP or Photoshop's alpha features before and I have included what documentation says but I have not tried it myself. I have included a source link as to where I found this information.
We are going to be batch converting VTFs because it's super tedious to do it one by one.
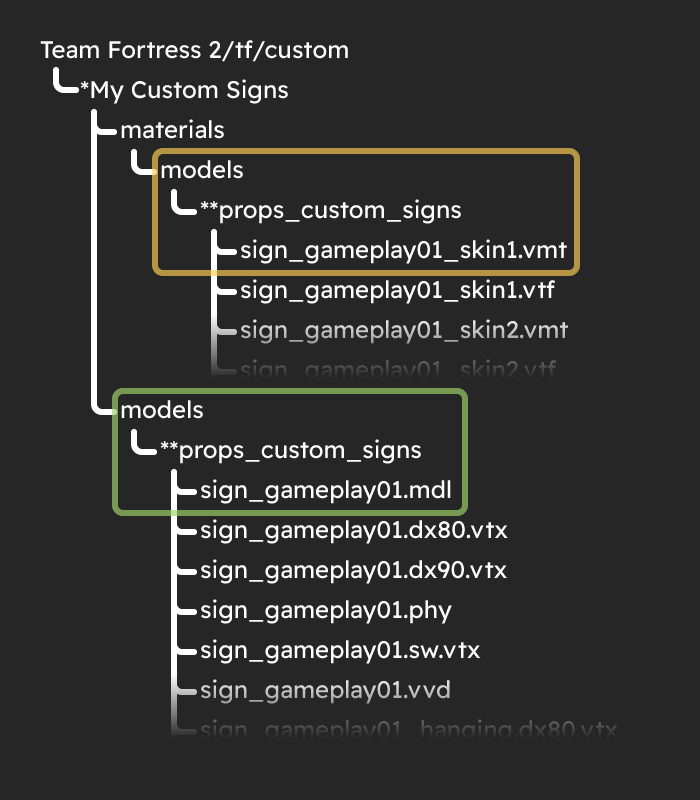
In each VMT replace the contents entirely with the code above. You will need to replace **props_custom_signs with the folder name, and ***file_name_skin1 with the file name (no extension), if you scroll up to the folder diagram this is the yellow box (except it's for the vtf but that doesn't change anything as long as the vtf and vmt are the same name).
I would recommend changing the folder name, and deleting the file name, selecting everything, copying, and then using that to paste as it should be a little quicker.
The textures are done! But the model is still waiting.
That along with the .smd(s) will be used to construct everything we need.
In these examples I will be using **props_custom_signs as the directory name (model and material will have the same name so doesn't matter), and *file_name as the name of the .qc but without the extension, so sign_gameplay01.qc, the *file_name represents sign_gameplay01 (this will make sense on the first one as the file ends with just .mdl)
I will first list all of the changes, and then a whole .qc file with the changes
You do not need to pack assets if you're testing on your computer, but it's required if others are going to play.
By the end of this tutorial you will have signs that will say anything you want them to and I will supply everything needed creatively to do it.
This guide should be accessible to beginners and will hopefully enable more customisations to your maps. It is worth noting that players are used to the current signs and creating signs that share a purpose is likely a detriment and may cause people to actually read it rather than just know what it says.
This guide is exhaustive and covers every little detail to hopefully avoid having anyone being lost, especially beginners who may have never used these pieces of software before. I am a fan of handholding both physical and also in tutorials providing as little wiggle room to mess something up. If you know how to do something by all means skip to the next section. This should also give you the tools to customise textures of other models.
It's worth noting that there is a maximum of 32 skins per model, if you need more skins you can duplicate a model and add more there.
Software you will need
- VTFEdit
- GCFScape
- Crowbar
- Vector graphics software such as Inkscape (free), Adobe Illustrator (paid, free trial available), or Affinity Designer (paid, free trial available). Anything that can work with a .ai file.
- Raster (pixels) graphics software such as paint.net (free) with GPU Accelerated Plugin Pack, GIMP (free), or Photoshop (paid, free trial available)
- Text editor, you can use Notepad but I would recommend one where you can open a folder as it makes editing lots of files easier. VSCode is good.
Additional downloads
- You will need the font Arial Narrow (if this download dies, you can easily find it by searching "Arial Narrow download")
- The .ai file. TF2Maps doesn't allow uploading them anywhere so I have created 2 mirrors on my site and Discord
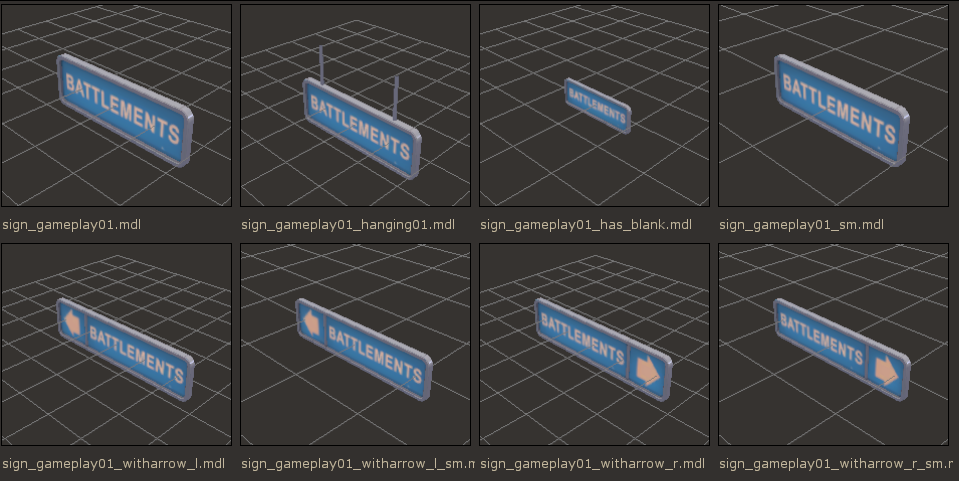
Meet the signs
Just to make sure nobody thinks I'm talking about any other sign, these are the ones we will be customisingStep by Step Instructions
Grabbing the files
Files are contained withing .vpks and we will use GCFScape to locate the files we need.- Open GCFScape
- Open (folder with green arrow, or File > Open, or Ctrl+O)
- You will need to navigate to your Team Fortress 2/tffolder
- This folder can be located by going to Steam
- Library
- Right click Team Fortress 2
- Manage > Browse Local Files
- (it is likely worth pinning this folder to your Quick access for the future)
- Click the tf folder
- Copy the URI of the folder and paste it into the file explorer window that was opened by GCFScape
- Scroll down until you find, or type into the file name tf2_misc_dir.vpk. This file contains the directory for, among other things, models and will grant us access to the models we want. Open the file into GCFScape
- Click the magnifying glass icon or use Ctrl+F to open Find
- You want to find sign_gameplay
- You should match Substring
- Click the Find button
- You will now see a screen that looks like this
- The files we want end with .mdl and aren't doomsday. Click the Type heading to sort by type and then click sign_gameplay01.mdl and while holding shift move your cursor down and click sign_gameplay01_witharrow_r_sm.mdl, this will highlight 7 files
- Drag these files into any directory, an empty directory would make things a little clearer
(Optional) Extracting textures
You do not need to do this to follow the tutorial, it is here for completeness. Skip if you just want to make your own sign rather than working with existing signs.Extracting textures works the same as extracting models, but in a different directory and a different file type.
If you need the vmts you will find them in the vpk above (bottom of the screenshot, they look like sign_gameplay01_skin1.vmt where the number after the skin is between 1 and 12)
- In GCFScape click Open
- Inside Team Fortress 2/tf find tf2_textures_dir.vpk and open it
- You will want to do the same search settings as models
- You want to find sign_gameplay
- You should match Substring
- Click the Find button
- You will see a series of .vtfs. You want the ones that look like sign_gameplay01_skin1.vtf where the number after the skin is between 1 and 12. Pyro can be ignored, these are for pyrovision, and I don't know how they work.
- These can then be dragged into a folder to edit them. They can be viewed in VTFEdit. The top half of the texture is the plate and the bottom half is for the frame.
To look at what the alpha of the sign looks like you can click View > Channel > A. This channel can also be right clicked and copied and if you are drawing graffiti for instance draw that on a new layer and use this to draw it onto the texture and then use the same layer to apply it to the alpha (don't make the graffiti black/unlit, you can just reduce it a small amount.
Decompile the Model
In this step we will get a .qc and 1 or 2 .smd per .mdl, these contain the instructions for the compilation to work. We are going to make some tweaks to the .qc file to point to new textures.You do not need to decompile and compile all 7 models if you do not want some of them. It is just worth noting that these models all share the same textures, and so what work you put into textures only needs to be done once, so doing all 7 is not much more effort than doing 1.
- Open Crowbar
- Go to the Decompile tab
- For MDL input select File (dropdown), find the .mdls, and pick the first (you will do each of them one by one but the only thing you will need to change is this input)
- Output to Subfolder (of MDL input) (dropdown) and you will be automatically given a name, a folder that starts with decompiled will be created
- In the options make your settings look like these. The red boxes highlight what I had to change, but double check other options to ensure they match.
- Click Decompile
- Repeat this 6 more times, changing the MDL input each time to the next
- You should have 18 files in your decompiled folder. 7 .qcs and 11 .smds, if you decompiled everything.
How do textures and models work?
Models and textures are seperate and stored in different places, models know where to look for the texture definition and that contains information about the texture and also contains where to find the texture. There can be multiple textures and these can be chosen between by assigning them as skins in the .qc.This system allows for multiple models to use the same textures.
These files require a specific file structure to work which will be covered in the next section.
Creating a Folder for Custom Content
I have created a diagram which shows what your folder structure should look like. There are a couple things to note:- *My Custom Signs can be replaced with whatever name you want
- **props_custom_signs can be replaced with something descriptive (these don't have to be named the same, but in reality you should so that they match up obviously). This name should not contain spaces (replace spaces with _ underscores, something called snake_case), and the reason why is below on the next 2 points
- The green rectangle (lower one) is the name of the model. In this example it would be models/props_custom_signs/sign_gameplay01
- The yellow rectangle (upper one) is the name of the texture that the model will use. This will be relevant later on inside the .qc
Making The Textures
The textures come in 2 parts, the colour part, and the alpha/lit up part. I have tried to make it as simple as possible.It is worth noting that neutral signs are almost never needed and as such you do not need to make them, but they are available if you want them.
Make sure you have downloaded and installed Arial Narrow.
Vector
- Download the sign_gameplay.ai file (this has nothing to do with artificial intelligence, this is the file format that Adobe Illustrator uses and is more portable in this case where I have added a noise filter to the plate which SVG does not support)
- Open this file in your vector graphics software of choice
- You should be able to see Layers, and if you don't this may be found by pressing F7, or looking at the tool bar top left for Window or View and seeing if it is there. I only have experience with Illustrator and it is found under Window.
You should not need to unlock any of the other layers, you will only need to edit the layers that contain Text. - Select the Text layer (not Alpha Text). In this layer you will have 3 pieces of text to edit. Change them to be what you want them to say, remember to name them in UPPERCASE.
- You will need to export each of these 3 images as pngs or tgas (there's no difference for what we're doing). In Illustrator save for web with ctrl+alt+shift+s, in Inkscape export as png with ctrl+shift+e. The names of these files should be snake_case but otherwise not important what exactly but a good name would be sign_gameplay_custom_skin1 (where the 1 will change for each skin).
There is no agreed upon order red or blu, as sign_gameplay01 and sign_gameplay_doomsday01 each go different ways. - Next unhide the 3 Alpha layers and it will all be black and white with the bottom half blacked out. Because red and blu share the same alpha you only need to export that one once and share it for the next step.
In this file I have made it such that grey's alpha is darker which means that it is less illuminated, you do not need to use this and can use the brighter alpha instead. - Repeat this for all of the signs you want.
Raster
We're done with vectors, we just now need to combine the colourful part with the alpha. You will get back an image that looks like there's nothing there but it's fine.I have not used GIMP or Photoshop's alpha features before and I have included what documentation says but I have not tried it myself. I have included a source link as to where I found this information.
- Open one of the non-alpha images (bottom half isn't black) in your raster graphics editor of choice
- Copy the alpha image that matches the one open in your editor
- This varies between software but what you need to do is replace the image's alpha with the image you've copied
- The image will now look like it's barely there, the image is there but this tells the game that it's not lit up. If you take the eyedropper tool and click and drag in the transparent area you can see the colour values change.
- Save this image. This can overwrite the original image, you won't need that again.
- Repeat this for all of the skins
- You don't need any of the original images again, delete them as it makes the next section a little smoother
Turn Them Into VTFs
Source appreciates the effort you put into textures but it doesn't know what to do with pngs, you need to turn them into Valve's Texture Format (oh so that's what VTF stands for).We are going to be batch converting VTFs because it's super tedious to do it one by one.
- Open VTFEdit
- Options > Auto Create VMT File
- Tools > Convert Folder
- Locate the folder with the images you made above as input. Be warned this is the worst style of file explorer and you can't just paste in the URI
- You can output to the same folder
- If you exported as pngs the third input down should be *.png, but if you exported as tgas it should be changed ti *.tga
- To VTF radio button selected
- Click Options bottom left and copy the settings from here
- Double check you don't have the originals still in the directory, you have only the outputs from the previous step (nothing disasterous will happen, just unnecessary conversions and confusions)
- Convert
- In the folder you will now find a vmt and vtf for each of the input images. The vmts still need some fixing but for now move these into your tf/custom folder under materials/models/props_custom_signs ( whatever you called it, there should only be 1 folder there)
Tweaking the VMTs
These files describe what the texture is and how it should behave. Here we can tell the game to handle these textures as self illuminating, as well as pointing to the texture itself. The VMTs that are auto-generated we're only using them as a convenient file creation and we're going to be replacing them.
Code:
"VertexLitGeneric"
{
"$basetexture" "models/**props_custom_signs/***file_name_skin1"
"$bumpmap" "models/props_gameplay/sign_gameplay01_normal"
"$selfillum" 1
"$envmap" "env_cubemap"
"$normalmapalphaenvmapmask" 1
"$envmaptint" "[.41 .45 .62]"
}In each VMT replace the contents entirely with the code above. You will need to replace **props_custom_signs with the folder name, and ***file_name_skin1 with the file name (no extension), if you scroll up to the folder diagram this is the yellow box (except it's for the vtf but that doesn't change anything as long as the vtf and vmt are the same name).
I would recommend changing the folder name, and deleting the file name, selecting everything, copying, and then using that to paste as it should be a little quicker.
The textures are done! But the model is still waiting.
Finally Dealing With The QCs
The .qc is instructions of how to combine various files together. Among these, the ones we care about is the "skinfamilies" which is a list of materials to use for the model. It isn't the only thing to change, let's change the boring ones first.That along with the .smd(s) will be used to construct everything we need.
In these examples I will be using **props_custom_signs as the directory name (model and material will have the same name so doesn't matter), and *file_name as the name of the .qc but without the extension, so sign_gameplay01.qc, the *file_name represents sign_gameplay01 (this will make sense on the first one as the file ends with just .mdl)
I will first list all of the changes, and then a whole .qc file with the changes
- $modelname "**props_custom_signs\*file_name.mdl" (you should only need to change the folder name)
- $cdmaterials "models\**props_custom_signs\"
- Inside $texturegroup "skinfamilies" you will replace each of the existing skins with the file names of the new skins
- Inside $sequence "idle" you will need to edit something that looks like "sign_gameplay01_sm_anims\idle.smd" into "
sign_gameplay01_sm.smd" deleting _anims\idle. This will match the .smd in the same folder as the .qc.
However, earlier we didn't always get 2 .smds per .qc and this is because sometimes they share them. If an .smd doesn't exist use
"sign_gameplay01.smd", or when it's for l_sm use "sign_gameplay01_witharrow_l.smd", and for r_sm use "sign_gameplay01_witharrow_r.smd"
When compiling (in a moment) you will be told something like could not load file 'sign_gameplay01_sm.smd' if you should have used the default - Repeat this for all of the signs
Compiling The Models
We're on the final stretch we just need to use the .qc and then move some files.- Go back to Crowbar and this time go to the Compile tab
- Locate a .qc file as an input
- Output can be anywhere you know where it is
- Under Options select Team Fortress 2. If you have installed TF2 not in default install in C: drive you will need to click Set Up Games, and then at the bottom change the library path to wherever your SteamLibrary is
- Use these settings
- Click Compile. The most likely error is something telling you about it not being able to load a .smd file, in which case refer to point 4 in the qc section. If you have installed TF2 in a non-default place you may also be told that it can't locate studiomdl.exe, in which case follow point 4 in this section.
- If it says Compiling with Crowbar ... finished. Things went well.
- Repeat for all .qcs
- Go to the output folder and move all of these into your tf/custom models/**props_custom_signs folder
Now What?
Restart rescan models (#AssetPicker_Rescan in the Model Browser) or Hammer and TF2, and when you load them up they should now be available. They can be searched for using the folder and model names.Important
When you want to release your map, other players don't have these models so you need to pack them into your map. Using CompilePalX you need the PACK process, this can be added by clicking the Add... button on the second column (below VBSP, VVIS, VRAD) and then selecting PACK.You do not need to pack assets if you're testing on your computer, but it's required if others are going to play.
I Want to Make a Tweak
You can change the textures and they will be reflected on the models without needing to re-compile them. However if you want to add more it does require re-compiling, so it's worth holding onto the .qcs somewhere.Do I Need to Credit You For the Resources?
It's derivative work that aims to be as close to the original as practical, so no there's no requirement to credit me, but I also wouldn't decline getting credit.
Last edited:
