- Jan 20, 2010
- 1,317
- 903
So, if any of you are like me, you absolutely loath the font used in the new Steam UI (Arial is the graphic synonym for Death.) And here's how to quickly and easily change it.
First of all, decide on your font of choice. You'll need one regular font and one "bold" font. The Regular font is used for the majority of the UI; the large menu, the majority of text here and there. The bold font is used for a lot of menus (such as the quick menu when you right click on the icon in the start menu). Either way, they both need to look good big and small, and look good together. In my opinion, simple sans-serif fonts work great and match the UI.
Once you have the fonts, go to program files/steam/resource/style and open the fire "steam.style" in notepad (or wordpad, or whatever.)
Right at the very beginning you'll see:
Simply change the fonts to the font of your choice. In my case, I changed it to Aller and Vegur Medium.
For some fantastic fonts, just look here: http://www.smashingmagazine.com/2007/11/08/40-excellent-freefonts-for-professional-design/
http://www.smashingmagazine.com/2009/06/05/beautiful-high-quality-free-fonts-for-your-designs/
Hell, just browse Smashing Mag, they have awesome font articles.
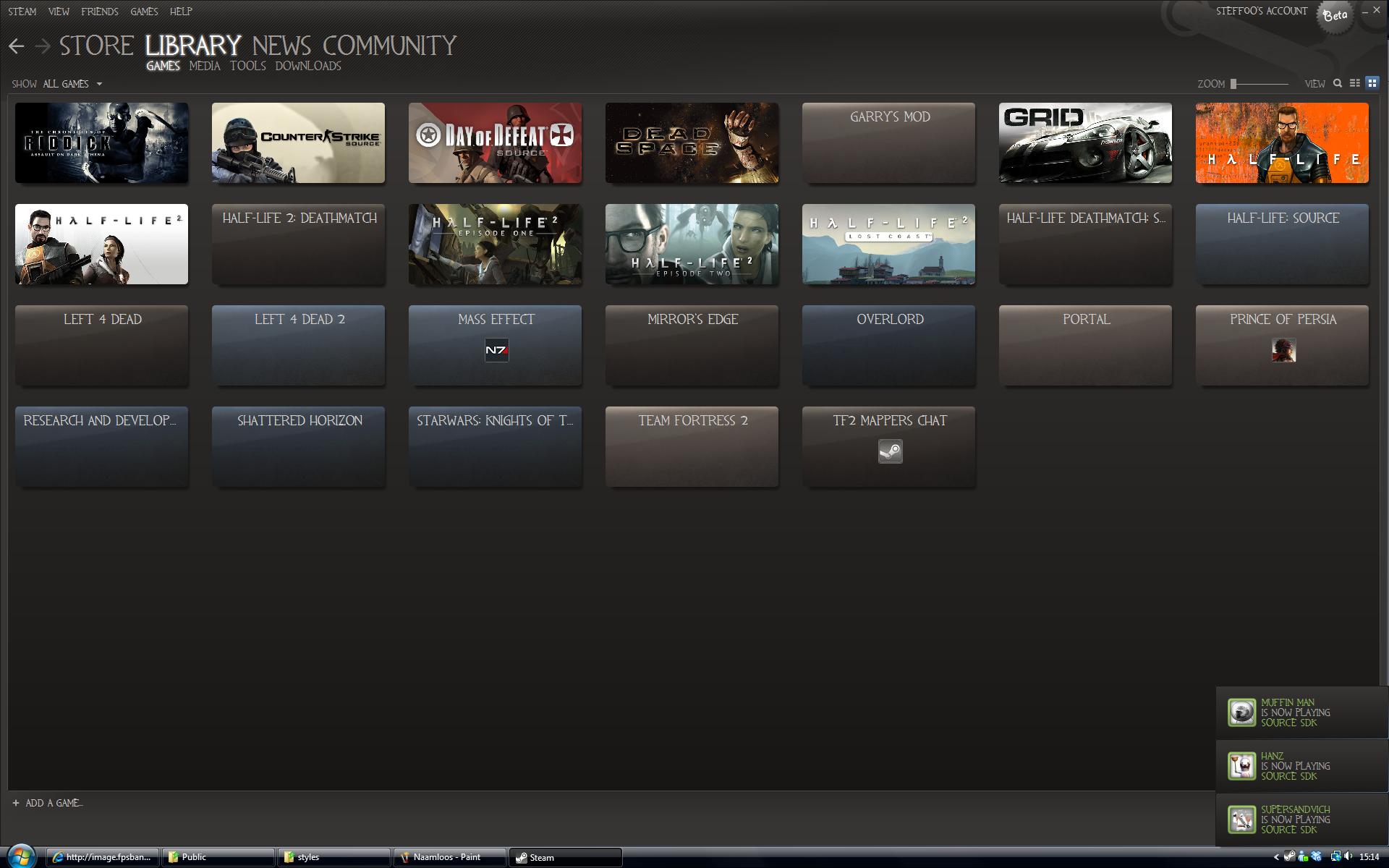
Anyway, this is how mine worked out.

It is possible to get more in-depth into the code, individually editing the separate fonts yourself. But that's not something I can describe in detail yet.
Enjoy!
First of all, decide on your font of choice. You'll need one regular font and one "bold" font. The Regular font is used for the majority of the UI; the large menu, the majority of text here and there. The bold font is used for a lot of menus (such as the quick menu when you right click on the icon in the start menu). Either way, they both need to look good big and small, and look good together. In my opinion, simple sans-serif fonts work great and match the UI.
Once you have the fonts, go to program files/steam/resource/style and open the fire "steam.style" in notepad (or wordpad, or whatever.)
Right at the very beginning you'll see:
Code:
// cool we can define font-families here as well
basefont="Arial"
basefontbold="Arial Bold"Simply change the fonts to the font of your choice. In my case, I changed it to Aller and Vegur Medium.
For some fantastic fonts, just look here: http://www.smashingmagazine.com/2007/11/08/40-excellent-freefonts-for-professional-design/
http://www.smashingmagazine.com/2009/06/05/beautiful-high-quality-free-fonts-for-your-designs/
Hell, just browse Smashing Mag, they have awesome font articles.
Anyway, this is how mine worked out.

It is possible to get more in-depth into the code, individually editing the separate fonts yourself. But that's not something I can describe in detail yet.
Enjoy!
Last edited: